Font: come la scelta del lettering può cambiare il vostro sito web

Il successo di un sito web passa dalla cura dei dettagli. Il font non è un semplice elemento accessorio, è qualcosa di molto di più, ovvero una delle soluzioni che maggiormente consente di personalizzare le pagine del sito web.
Svolge un ruolo essenziale per rendere accattivanti i contenuti, nonché per dare una forma visiva alla brand identity.
Il font è un aspetto che vede una correlazione indiretta con le pratiche SEO e si rivela al centro delle strategie di marketing, sempre con dinamiche indirette ma non per questo meno cruciali.
In questo articolo vi portiamo alla scoperta di un mondo che è oggetto fin dalla storia più antica dell’uomo di ricerca e innovazione: quello dei font, la cui predisposizione è essenziale per la fruizione di un sito web.
Cos’è un font?
Una premessa concettuale si rivela necessaria, in quanto il font è spesso inteso come carattere, termini che si trovano utilizzati come sinonimi ma che non indicano esattamente la stessa cosa.
Quando si parla di carattere si fa riferimento a una lettera dell’alfabeto, un segno di interpunzione oppure un simbolo. Il carattere può essere realizzato secondo diversi glifi (corsivo, minuscolo, maiuscolo, maiuscoletto e via dicendo).
Il font può essere definito come l’insieme dei diversi glifi e caratteri. Allo stesso tempo indica, entrando in un linguaggio più tecnico, il mezzo che consente l’applicazione di un carattere.
Il termine font è di origine inglese e deriva a sua volta dal francese “fonte”, il cui significato era inizialmente “fuso”. Il riferimento è a quella che rappresenta una delle invenzioni che hanno cambiato la storia per sempre: la stampa a caratteri mobili di Gutenberg, inventata dall’orafo e artigiano tedesco tra il 1454 e il 1455.
Perché il font è importante sul web
Per capire perché il font è importante sul web si rivela essenziale conoscere qual è la sua funzione.
Rappresenta lo strumento che permette la lettura dei testi online, compreso quello che state leggendo per il quale naturalmente non è stato scelto a caso.
La sua gestione, oggetto di studi e ricerche da millenni, è centrale e interessa in particolare la tipografia, definibile come l’arte di disporre lettere e testo così da assicurarne la leggibilità e la chiarezza ottimali a livello visivo.
Gli aspetti del font che riguardano la tipografia sono la sua struttura, l’aspetto estetico, lo stile, i quali è importante possano raggiungere con immediatezza chi legge.
Il font consente di approfondire e sviluppare la comunicazione visiva di un brand, dando valore alle parole che lo contraddistinguono, offrendogli una voce e rendendola nitida a livello percettivo.
Il font è, quindi, molto più di un semplice insieme dei caratteri. È un modo attraverso cui l’azienda comunica la propria immagine, la propria identità, i suoi valori. Ecco perché non va data per scontata la sua definizione, ma merita una cura particolare.
Le principali tipologie di font
Il font si trova declinato in primo luogo secondo due macro-categorie, ovvero con grazie (serif) e senza grazie (san serif). Queste le due tipologie principali, a cui possono esserne aggiunte altre due: font decorativi e font calligrafici. Vediamole tutte più nel dettaglio.
Font con grazie o serif
Fanno parte di tale categoria i caratteri che vedono la presenza delle grazie: i segni che si trovano all’inizio e alla fine delle aste. La loro funzione è quella, come suggerisce la parola, di rendere più aggraziato l’aspetto del carattere per facilitarne la lettura.

Questa tipologia di caratteri si trova da secoli utilizzata nella carta stampata. Uno dei font con grazie più famosi è il Bembo ed è stato ideato da Francesco Griffo per la pubblicazione del testo De Aetna di Pietro Bembo, pubblicato per la prima volta dal veneziano Aldo Manuzio nel 1496: il primo vero tipografo della storia.
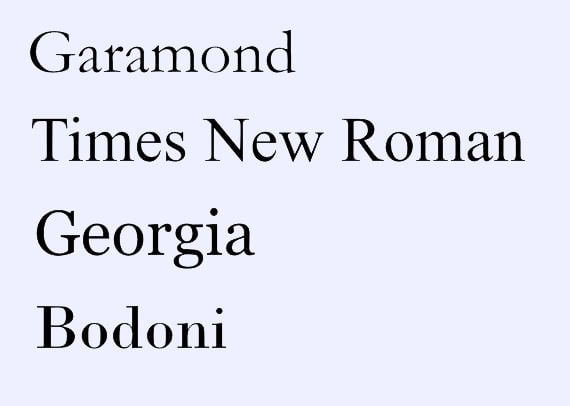
È al Bembo che si ispira uno dei caratteri più adoperati, ovvero il Garamond. I tratti caratteristici di entrambi sono l’ariosità, l’armonia, nonché una particolare morbidezza.
Altri font serif molto utilizzati, anche sul web, sono il Times New Roman, il Georgia e il Bodoni.
Font senza grazie o sans serif
Se i font serif hanno le grazie quelli sans serif si caratterizzano per il fatto di esserne privi. Il loro aspetto appare, quindi, essenziale, semplice e schematico.

Le lettere presentano larghezze similari e hanno un aspetto al contempo moderno e minimalista, decisamente neutro e leggibile.
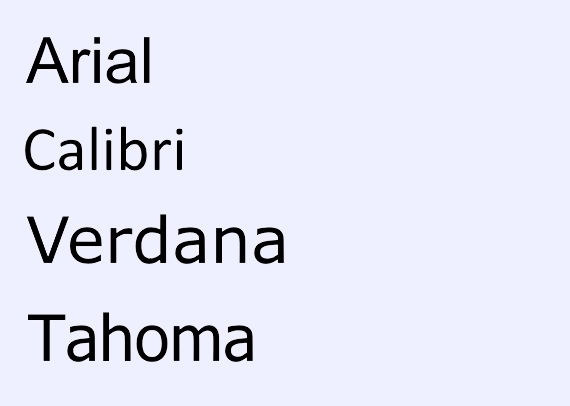
I font sans serif sono quelli maggiormente utilizzati sul web. Tra quelli più noti e adoperati troviamo l’Arial, l'Helvetica, il Calibri, il Verdana, l’Optima e il Tahoma.
Font decorativi
I font decorativi sono definiti in questo modo in quanto vedono la presenza di particolari elementi decorativi. Sono generalmente con grazie e vengono utilizzati moltissimo sul web per la creazione di titoli, sottotitoli e banner.
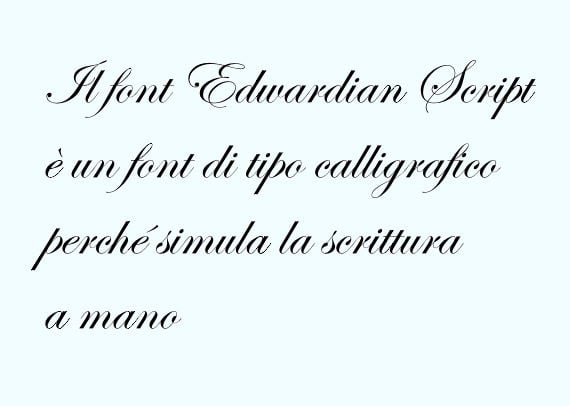
Font calligrafici
Si tratta di font che partono dalla simulazione di una scrittura a mano, elemento che accomuna, in realtà, a livello d’ispirazione, un po’ tutti i caratteri.

Ad esempio, per il Bembo di Francesco Griffo si è ispirato proprio alla scrittura di colui che ne porta il nome: il cardinale, scrittore, grammatico, poeta e umanista italiano Pietro Bembo.
I parametri da considerare per la scelta del font online
Quando si sceglie un font per il web si rivela essenziale, come prima cosa, fare in modo che risulti leggibile e pulito, in relazione ai parametri dell’accessibilità e dell’usabilità.
L’estetica è indubbiamente importante, ma va sempre bilanciata con questi fattori, in modo da garantire una piacevolezza visuale a tutto tondo e, allo stesso tempo, un impatto professionale.
I font possono essere adoperati per donare uno stile particolare alla pagina web e al testo che si trova contenuto al suo interno. Consentono di impostare il tone of voice del testo, influendo al contempo, come da tradizione, sulla leggibilità del supporto.
La leggibilità del font
La leggibilità del font è una questione essenziale da sempre e lo è anche per quanto riguarda i contenuti digitali.
Generalmente viene effettuato il “test II1” sulla leggibilità del carattere. Esso interessa la L maiuscola, la l minuscola e il numero 1: tre caratteri simili tra loro e la cui verifica rispetto al possibile fraintendimento consente di individuare la formula ottimale per la lettura.
Gli altri fattori considerati per la leggibilità del font sono la spaziatura, sia orizzontale sia verticale, e la grandezza dei caratteri.
L’uso dei font sul sito web
Abbiamo visto quali sono i parametri da adoperare per la definizione dei font, ma come comportarsi quando si tratta di predisporli su un sito web? Ecco alcuni consigli pratici:
● È preferibile non utilizzare più di tre font diversi sul sito web. In questo modo si riesce non solo ad avere una buon effetto dal punto di vista estetico, ma anche per quanto riguarda l’accessibilità e persino la performance.
● I caratteri decorativi dovrebbero essere utilizzati in maniera bilanciata, mai eccessiva.
● Una soluzione classica e che convince sempre è quella di abbinare in maniera alternata font serif e font sans serif per le parti del corpo principale e dei titoli.
● È necessario creare una gerarchia per ogni font e rispettarla all’interno delle pagine, andando ad associarla ai diversi aspetti della brand identity.
● È essenziale prestare attenzione alla dimensioni del font, da stabilire a seconda che l’applicazione interessi titoli, sottotitoli e testo.
Si tratta di indicazioni tanto semplici quanto efficaci, ognuna delle quali meriterebbe di essere approfondita a lungo.
Anche perché, lo ricordiamo volentieri, pur non influendo direttamente in termini SEO il font condiziona con immediatezza rispetto all’interazione con l’utente.
I font più utilizzati sul web
Al momento i font più adoperati sul web sono Arial (utilizzato da Google, Twitter e Facebook), Verdana (utilizzato da social come Facebook e Instagram), Helvetica (utilizzato anch’esso da Facebook, nonché da Yahoo e Twitter).
Il tratto che hanno in comune? Quello di essere senza grazie, un elemento distintivo del web dove i caratteri serif ci sono, certamente, ma in generale meno che sulla carta stampata e in ambito editoriale.
Ricordiamo, comunque, che ogni sito e piattaforma non utilizza generalmente un solo font, quanto minimo tre.
Individuarne uno principale si rivela comunque imprescindibile ai fini della comunicazione digitale, in modo da definire gli altri aspetti della visual communication.
Conclusioni
La scelta del font è qualcosa di cruciale, quando ci si trova a progettare un contenuto online, non solo un sito web ma anche una pagina social nonché il logo.
Tematiche che meritano approfondimenti a parte, naturalmente, ma che hanno tutte un minimo comune denominatore: uno studio approfondito che non è solo puramente grafico ma che si inserisce in un approccio di marketing a tutto tondo.
Per questo poter contare su una partnership come quella di una web agency risulta interessante, in modo da dare valore alla scelta dei font e, di conseguenza, allo sviluppo dell’identità di brand dell’azienda, attraverso tutti i contenuti online.